

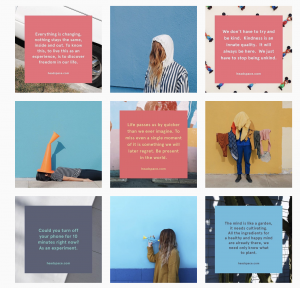
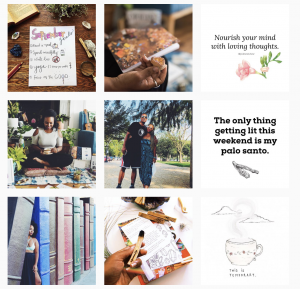
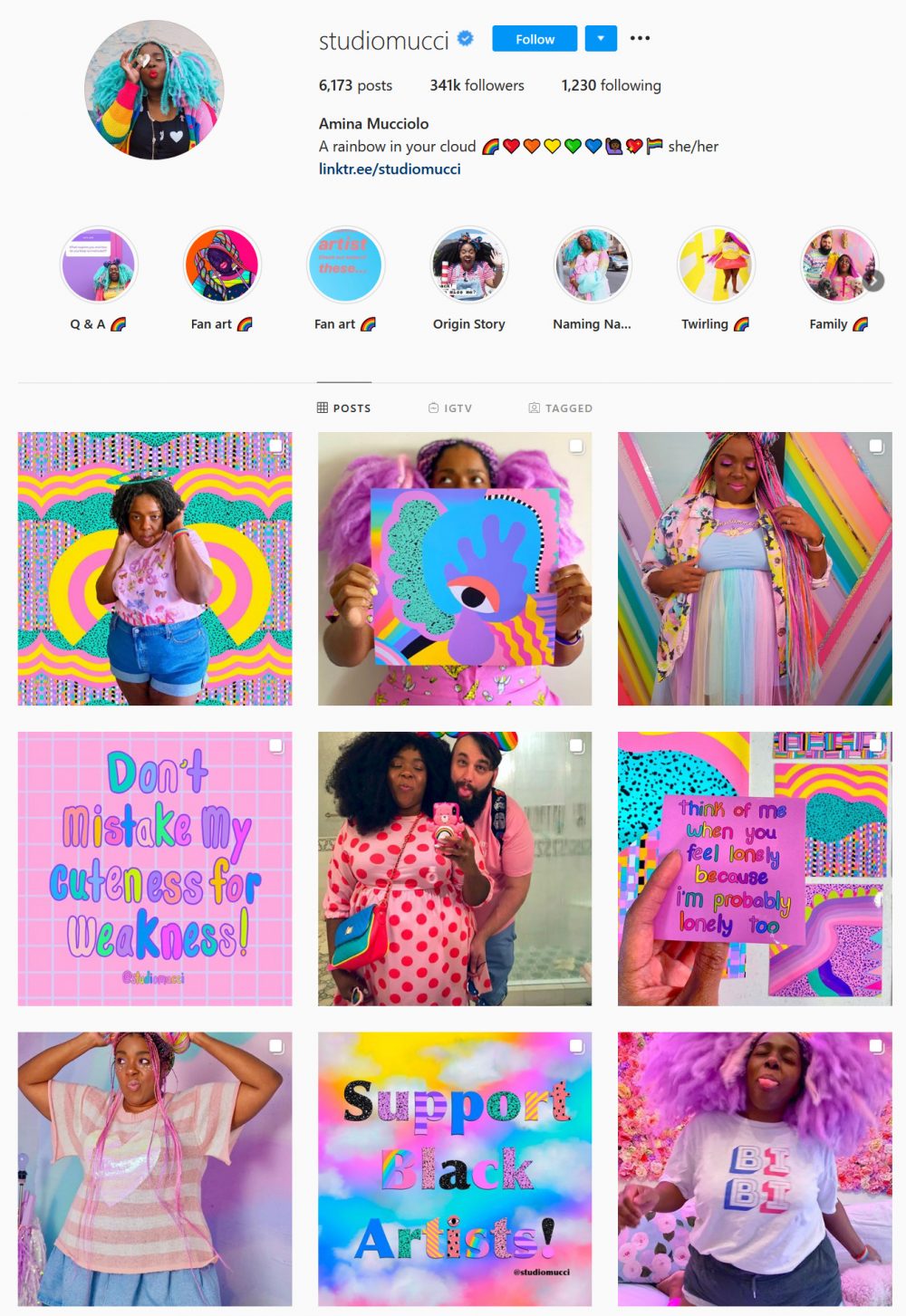
For instance, you can see here is a perfect example of a puzzle grid in which some parts of a post are overlapping on the adjacent posts. To catch the attention of their audience, you can come up with an overall theme for your profile using 9 posts (a 3x3 grid). Therefore, to make the most of this layout, a lot of people work on the overall 3x3 grid (3 rows and 3 columns).

You might already know that Instagram displays our posts in a 3-column layout. Part 1: What are Instagram Grids All About?



 0 kommentar(er)
0 kommentar(er)
